Prerequisites:
In this post we are going to develop a basic data-driven EPiServer 7.5 Add-On.
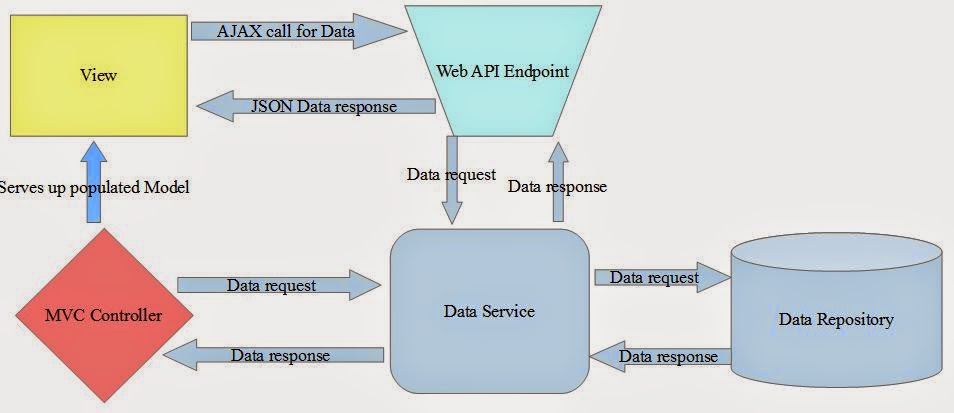
The Add-On will have the following architecture:
The service in this example will simply return some hard coded data from an in-memory repository. In a real application, this would return dynamic data via connection to a database or third party service or what ever source you like really - just plug it in.
To develop such an Add-On, follow these steps in Visual Studio 2013:
- This post assumes you have setup a Test EPiServer site onto which you will install your Data Driven Add-On and that that test site resides in the same solution as the Add-On you're about to develop. I have written another post explaining how to setup such a test site:
How to setup a EpiServer 7.5 Add-On Development Environment - The nuget.exe command line tool installed and its installtion location is in your 'PATH' environment variable
- Visual Studio 2013 installed
- EPiServer Visual Studio Extensions are installed
In this post we are going to develop a basic data-driven EPiServer 7.5 Add-On.
The Add-On will have the following architecture:
The service in this example will simply return some hard coded data from an in-memory repository. In a real application, this would return dynamic data via connection to a database or third party service or what ever source you like really - just plug it in.
To develop such an Add-On, follow these steps in Visual Studio 2013:
- Add a New Project > ASP.Net Web Application
- Name your project the something appropriate like 'MyDataBlockAddOn'
- Select 'Empty' in the 'New ASP.Net Project' dialog
- Tick the 'Web API' box to include folders and core references for ASP.Net Web API
- To keep the installation foot print of your Add On minimal and relevant, delete the following from the AddOn project:
- Web.config (including .Debug and .Release transformation files)
- Global.asax
- App_Data and App_Start folders (and all their contents)
- Should now just be left with folders 'Controllers' and 'Models' and a 'packages.config' file.
- To enable the development of EPiServer Add-Ons, the AddOn project needs to reference some EPiServer DLLs.
- You can either:
- Use NuGet to include the required Packages/DLLs
- Assuming you have a target EPiServer Website setup already in your solution (as per my post How to setup a EpiServer 7.5 Add-On Development Environment), then you should be able to reference the required packages from a solution level.
- It is advisable to make sure you have the latest EPiServer packages:
- Right click the Solution in VS > Manauge NuGet Packages For Solution > Updates > EPiServer Feed > Update All
- If you don't see the EPiServer Feed, select 'All' under Updates and just selectively update all the EPiServer packages
- Right click the Solution in VS > Manage NuGet Packages For Solution
- Find the following packages and add them to your Add-On project:
- EPiServer.Framework
- EPiServer.CMS.Core
- NOTE: Doing this may result in two versions of the same package being installed in your solution e.g MVC 4 will be used by the EPiServer Test Site while your AddOn maybe using MVC 5. I have found it is best to leave this as is, and simply add Assembly
OR
- Reference them directly:
- Open your Solution folder in Windows Explorer
- Create a 'lib' folder and add the following EPiServer DLLs (you can copy them from any EPiServer site setup via the Visual Studio EPiServer Extenstion templates)
- EPiServer.BaseLibrary
- EPiServer.Data
- EPiServer
- EPiServer.Shell
- Now add your Model, which for this example will be a derivative of the EPiServer BlockType class:
- Add a new class to the 'Models' folder, give an appropriate name e.g. 'MyDataBlockType'
- Make sure class derives from 'EPiServer.Core.BlockData'
- Decorate the class with the 'ContentType' attribute, ensuring it has at least a new GUID:
[ContentType(GUID = "NEW-GUID-HERE")] - There is also a short cut to create this class via an EPiServer template:
- Right-click the 'Models' folder > New Item > 'EPiServer' > 'BlockType'
- Since my example is concerned only with the data returned by the Service via a Web API endpoint, my BlockType will not have any CMS properties i.e. the BlockType will not serve up any content from the CMS.
- If you want your Add-On to return both CMS content and Service data then add what ever properties you need to your BlockType class. You can see an example of this in my other post How to develop a simple EPiServer 7.5 MVC BlockType Add-On
- Add a BlockType MVC Controller:
- Add a view for your BlockType which will contain JavaScript to call a Web API endpoint to retrieve data from a Service and populate a list with that data:
- Add a new folder to the solution called 'Views'
- Add a new folder to the 'Views' folder, named the same as your Model class
e.g. 'MyDataBlockType' - Add a new Partial View, named the same as your Model class
e.g. 'MyDataBlockType.cshtml': - This view simply renders an empty Unordered List element, then calls the Web API endpoint (which we'll set-up in the next steps below) and populates the list element using the JSON data returned from the AJAX call.
- Add a Data Transfer Object (DTO) to encapsulate the Service data you want to expose via the Web API.
- NOTE: This DTO has nothing to do with the target sites content data, and exists independently of the concept of the EPiServer CMS - imagine its data coming from a third party service, such as Car Specification data for example.
- Add a new folder to the AddOn project called 'Dtos'
- Add a class to the 'Dtos' folder with the same name as your Add-On, with a 'Dto' suffix
e.g. 'MyDataDto': - Add a Service to expose data
- Add a new folder to the AddOn project called 'Services'
- Add a class to the 'Services' folder with an appropriate name for your Service class
e.g. 'MyDataService': - Add a Web API Controller
- Add a new folder to the AddOn project called 'ApiControllers'
- Add a new Empty Web API Controller to 'ApiControllers' with the same name as your Add-On but with a 'ApiController' suffix
e.g. 'MyDataBlockTypeApiController.cs': - Package your AddOn and install it
- See my other post on developing a simple Add-On for instructions on how to package and install Add-Ons:
- How to develop a simple EPiServer 7.5 MVC BlockType Add-On
- Add Web API to the Target Site
- Your target EPiServer site will need to have ASP.Net Web API installed in order for your Add-On to work - since your Add-On already has the right Web API packages installed, assuming the Solution and target site are in the same solution, you can:
- Right click the Solution > Manage NuGet Packages for Solution
- Find 'Microsoft AspNet Web Api Core Libraries'
and 'Microsoft AspNet Web Api WebHost' - Install them in the target site project
- Target site will also need to register the Web API routes.
- Add the following line to the Global.asax.cs file in the target site:
GlobalConfiguration.Configure(WebApiConfig.Register); - Add the following file, called 'WebApiConfig.cs' to the 'App_Start' folder of the target site:
- If everything went according to plan, you should now be able to create a new Block of your Add-On type e.g. MyDataBlockType and then add it to a page. Once you've done that the page should render out three items in a list like this (one item for each item in the list returned from the AJAX call to the Web API controller and in turn a call to the data service):
- Sizzler: true
- Gravitron: true
- Magnata: true

You really make it seem so easy with your presentation but I find
ReplyDeletethis matter to be actually something that I think I would never understand.
It seems too complex and very broad for me. I am looking forward for your next post, I will try to
get the hang of it!
Also visit my blog post :: webcam dominatrix (http://hpsidou.yunikoo.net/)